На современном этапе развития информационно-коммуникационных технологий отмечается повышений требований к качеству веб-приложений. В отличие от веб-сайтов, которые используются, в основном, для предоставления информации, веб-приложения являются более интерактивными и позволяют пользователю принимать активное участие в работе [3]. Возможности современных веб-приложений сравнимы с возможностями классических приложений, однако доступ к ним мы можем получить в любой момент времени при наличии доступа в Интернет.
Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети.
Работа над веб-приложением включает несколько этапов, которые соответствует этапам жизненного цикла [1]:
- определение требований к приложению;
- проектирование приложения;
- разработка;
- тестирование проекта;
- внедрение проекта;
- сопровождение проекта.
Рассмотрим данные этапы более подробно.
Целью нашего проекта является разработка приложения, позволяющего планировать маршрут по достопримечательностям в любом городе мира. Данное приложение может использоваться как гидом при составлении экскурсионного маршрута по достопримечательностям для туристов, так и непосредственно самими туристами.
Для разработки данного приложения нам потребуется [3, 5]:
- интегрированная среда разработки или редактор-кода;
- язык гипертекстовой разметки HTML5;
- каскадные таблицы стилей CSS3;
- сценарный язык программирования JavaScript;
- набор библиотек и компонентов для упрощения разработки фреймворк.
При разработке выбираем «легкий» редактор-кода, а не интегрированную среду разработки [3]. Подавляющая часть ИСР – платные, потребляют много ресурсов ПК, чрезмерный функционал, для использования требуют достаточно времени в обучение.
Сравним редакторы кода, которые мы можем использовать для разработки приложения по следующим критериям (см. табл. 1) [6, 9, 10]:
- стоимость;
- наличие русифицированной версии;
- наличие обновлений;
- используемая платформа;
- скорость работы;
- функциональность.
Таблица 1
Сравнительная характеристика редакторов кода, которые могут использоваться для разработки приложения
|
Критерий/Название |
Sublime Text |
Atom |
Visual Studio Code |
|
Стоимость |
Платный |
Бесплатный текстовый редактор с открытым исходным кодом |
Бесплатный кроссплатформенный редактор исходного кода |
|
Русифицированная версия |
- |
- |
+ |
|
Обновление |
Нечасто |
Активное обновление |
Активное обновление |
|
Платформы |
Microsoft Windows, macOS и Linux |
OSX, Windows, Linux, FreeBSD |
Linux x86_64, OS X 10.9 или новее, Windows 7 или новее |
|
Скорость работы (быстродействие) |
Быстрый |
Медленный Использует много памяти |
Быстрый |
|
Функциональность |
Недостаточно, требуются дополнительные расширения |
Недостаточно, требуются дополнительные расширения |
Достаточно близко к IDE( интегрированная среда разработки) |
Таким образом, для разработки нашего приложения был выбран редактор кода Visual Studio Code. Это кроссплатформенный редактор исходного кода, поддерживающий базовые возможности интегрированной среды разработки, созданный в Microsoft. Позиционируется как «легкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений. Visual Studio Code распространяется бесплатно, разрабатывается как программное обеспечение с открытым исходным кодом, и доступен в версиях для платформ Windows, Linux и OS X. В редакторе присутствуют встроенный отладчик, инструменты для работы с Git и средства рефакторинга, навигации по коду, автодополнения типовых конструкций и контекстной подсказки. Выбор редактора-кода, во основном индивидуален и зачастую зависит от проекта и разработчика в целом.
Кроме того, процесс разработки включает веб-дизайн, вёрстку страниц, программирование на стороне клиента и сервера, а также конфигурирование веб-сервера.
В приложение реализованы с помощью библиотек и вспомогательных инструментов следующие функции [4, 5, 7, 8]:
- работа с картой – Google Maps API Стандартный;
- подсказки мест Google Places API Web Service Стандартный;
- Drag-and-drop – jquery ui;
- маркер на карте – Google Places API Стандартный;
- построение маршрута – Google Directions API Стандартный.

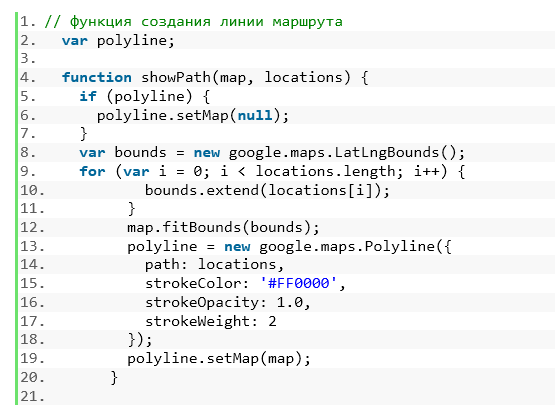
Рис. 1. Функция построения маршрута
Работу веб-приложения для планирования маршрута по достопримечательностям можно продемонстрировать на основе объектно-ориентированного подхода, языка UML. Моделирование с помощью UML предполагает построение диаграммы, которая позволяет продемонстрировать возможности приложения (см. рис. 1) [2].

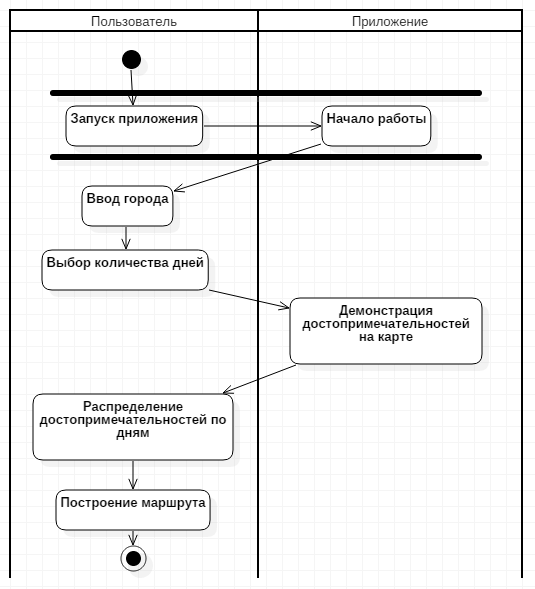
Рис. 2. Диаграмма деятельности, иллюстрирующая работу планировщика маршрута по достопримечательностям
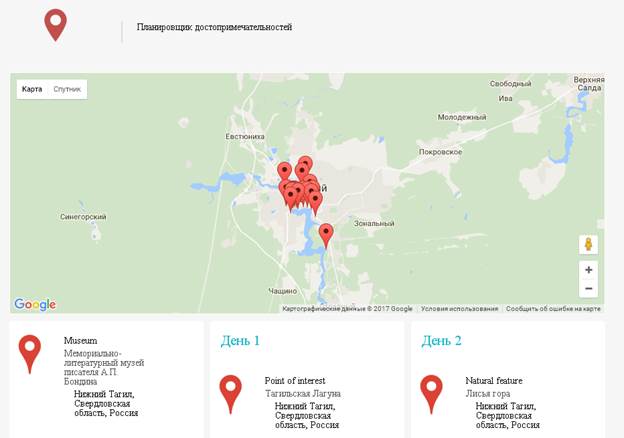
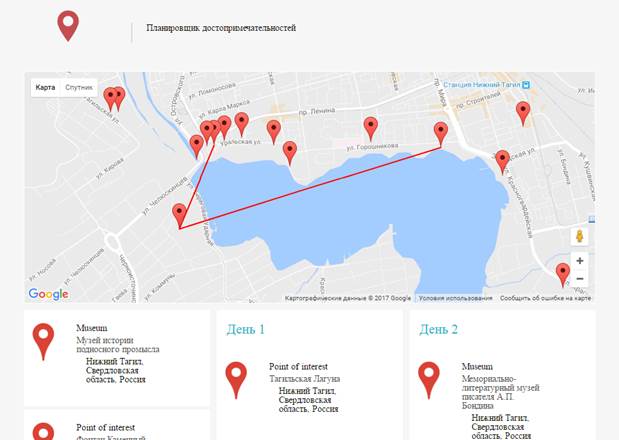
Пользователь выбирает город и количество дней из предложенного списка. Далее приложение отображает достопримечательности данного города в списке и на карте, а также дни (см. рис 2). Пользователь добавляет («перетаскивает») достопримечательности из списка для каждого дня своей поездки. Далее он выбирает день и видит примерный маршрут (см. рис 3).

Рис. 3. Отображение достопримечательностей

Рис. 4. Построение маршрутных линий
В процессе тестирования были выявлены недостатки, например, что маршрут можно построить как по прямой, так и по ломаным линиям с указанием длины расстояния. Кроме того, возможно реализовать сортировку по типу достопримечательности, рейтинг, стоимости и другим критериям. Данные требования могут быть рассмотрены, в дальнейшем, в качестве показателей для повышения функциональности приложения.
Библиографическая ссылка
Порошин И.А., Бужинская Н.В. ОСНОВНЫЕ ПОДХОДЫ К РАЗРАБОТКЕ ВЕБ-ПРИЛОЖЕНИЙ // Международный студенческий научный вестник. – 2017. – № 5. ;URL: https://eduherald.ru/ru/article/view?id=17352 (дата обращения: 21.11.2024).

